BlueRemedy遊戲一大特點是主角Oka水的三態變化,並且各自有不同的屬性技能。前面已經完成腳色的基本操作,於是接下來將以"變身"功能作為主要介紹內容。
這項功能預計分為兩天各一part作介紹。說到製作這類操作系統,我第一個想到的是製作變身操作UI,因此今天內容會將UI設定好並預留相關公開函式提供明天製作變身內容時使用。
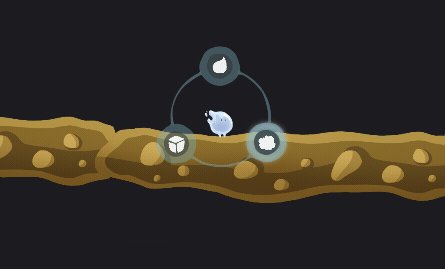
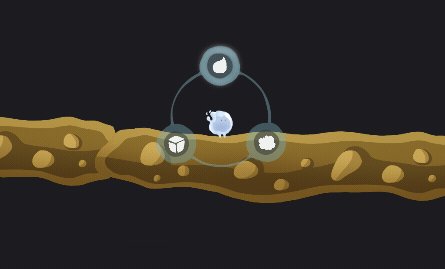
下圖是遊戲中使用變身選擇UI,內容很簡單,就是一張底圖(上面有三態的ICON) 並且每個ICON位置還會有一張較亮的圓形,例如途中目前選中的是冰型態。

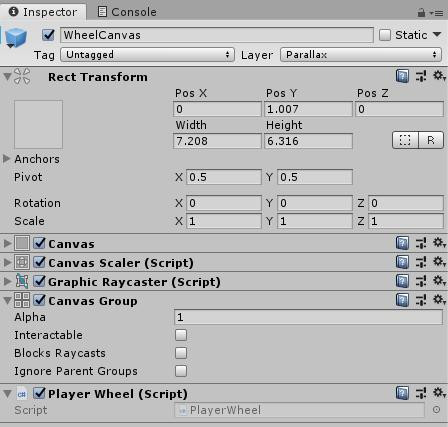
接下來在WheelCanvas上新增一個腳本,我們將會在這個腳本中編輯控制UI的程式。
另外,為了方便管控UI的出現及消失,在WheelCanvas上增添CanvasGroup的元件。
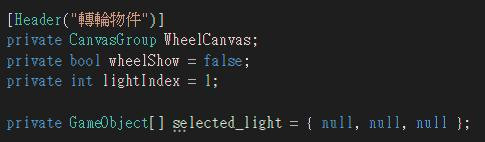
接下來要在腳本中纖宣告一些變數

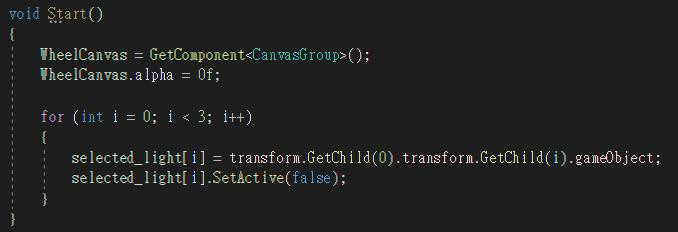
在一開始要先取的整體UI的CanvasGroup元件並設定透明度為0、另外還要先取得三個發亮選項UI並預先關閉。
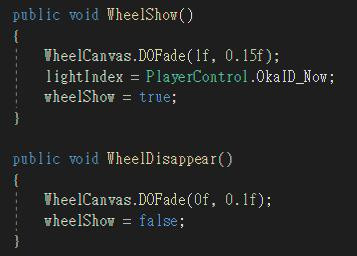
再來要製作兩個公開函式提供主管變身的腳本呼叫,控制變身UI的開與關。
這邊會使用到Dotween控制canvasGroup的透明度,不懂DoTween的人可以另外找資料,他真的很方便也很簡單。以往需要用到IEnumerator的複雜方式,DoTween一行指令就解決了!
讓我們先看看程式。呼叫顯示時,會利用DoTween讓UI亮起,並且 lightIndex會設定呈現在的型態ID,最後設定wheelShow的布林變數為true。呼叫關閉時則是相反運作。
還要在一個公開函式可以從外部設定現在亮起的ICON編號,這會用在玩家選擇變身時,設定ICON亮起的編號。
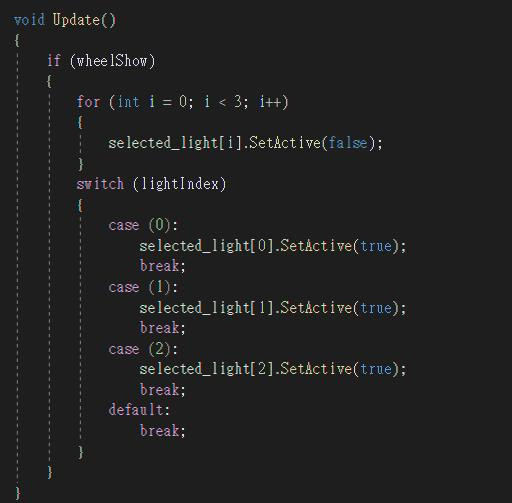
有了亮起關閉,以及從外部設定選項ID的函式後,最後要在Update函式中設定讓三個發亮ICON物件在被選擇到的時候發亮。
大致概念就是,當UI顯示時,會先將三個發亮ICON關閉,同時間透過Switch功能設定目前被選到的ID發亮ICON開啟。
最後還有一個小Bug要調整,因為這整個UI物件是放在Player物件底下作為子物件,當Oka向左走(scale.x=-1)時,這個變身UI也會憶起變成左右相反的。
因此要在Update中加上一行程式,使他不論何時方向都是正確的。
如此一來就可以正確顯示變身UI了
來看看效果吧!
明天將繼續製作Oka變身的功能。
